Thought Leader – Maulik Shah
Playwright is a powerful and versatile automation library created by Microsoft. This application allows developers and testers to easily perform tests across multiple browsers, including Chrome, Firefox, and Safari.
But why a Playwright? Well, it’s not just another automation framework. It’s fast, reliable, and lets you do full end-to-end testing without pulling your hair out over browser compatibility issues.

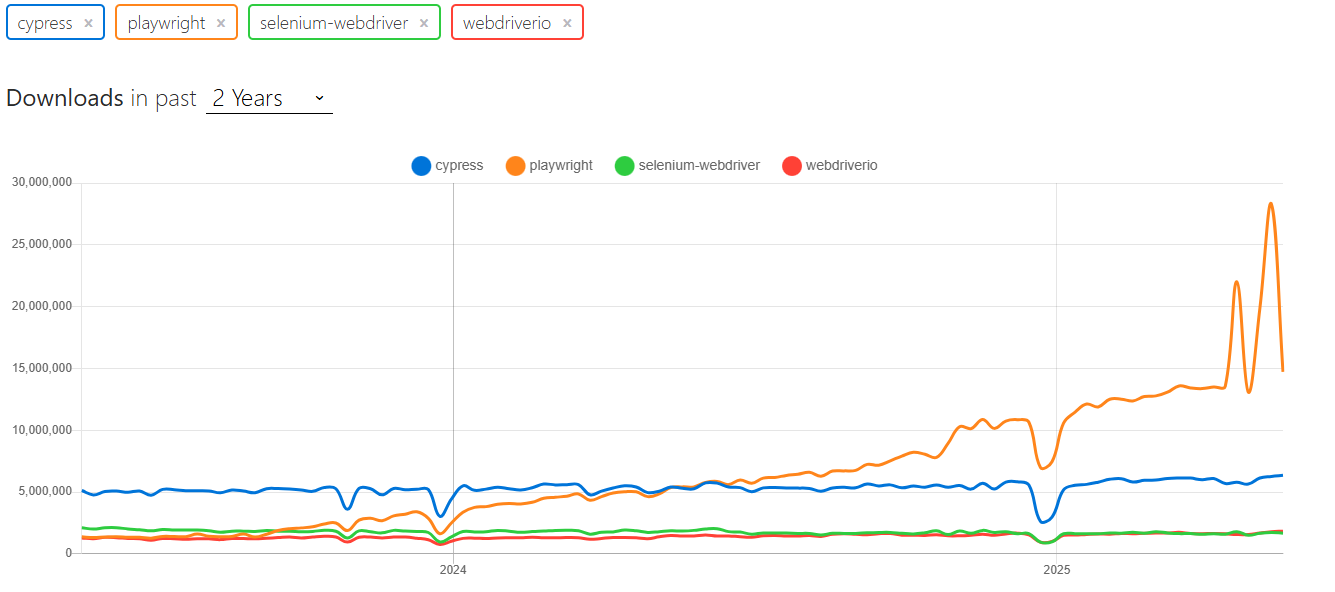
Playwright has quickly gained popularity despite its recent introduction to the market. You can see the stats on the above image. Playwright for automation testing has swiftly become a popular alternative among developers and testers due to its powerful features and effective automated capabilities.
Key Features of Playwright
Cross-browser Testing
One of Playwright’s biggest strengths is its ability to run tests across all major browsers—Chromium (Chrome, Edge), Firefox, and WebKit (Safari). No extra configuration, and no separate test scripts. You write your tests once, and they work seamlessly everywhere. Plus, it supports device emulation, so you can test how your app looks and behaves on mobile browsers without needing actual devices.
Headless and Headful Modes
Playwright for automation testing gives you the flexibility to run tests in headless mode, meaning the browser runs in the background without a visible UI, which is perfect for faster, automated test execution. But if you need to debug and visually see what’s happening, headful mode lets you watch the tests as they run in a real browser window.
Automatic Waiting to Reduce Flakiness
Flaky tests are every tester’s worst nightmare. Playwright for automation testing tackles this by implementing automatic waiting. It smartly waits for elements to load, animations to complete, and network requests to finish before interacting with the page. No need for unnecessary wait commands or sleep functions—Playwright handles it all to make your tests more stable.
Network Interception & API Testing
Testing web applications is all about how they communicate with APIs. Playwright for automation testing allows you to intercept network requests, stub API responses, and even modify network traffic for testing different scenarios. Whether you need to simulate slow connections, test error handling, or mock server responses, Playwright gives you complete control.
Multiple Browser Contexts
Playwright for automation testing allows you to generate many isolated browser contexts in the same instance, enabling you to test multiple people engaging with the same application at the same time. This is extremely handy for testing chat applications, multi-user workflows, and various user roles without launching several browsers.
Powerful and Flexible Selectors
Finding elements is a major part of UI automation, and Playwright for automation testing makes this easier with a wide range of selector strategies. You can use:
CSS selectors
XPath
Text-based selectors
Role-based selectorsThis flexibility helps you interact with complex UI elements like nested elements, dynamic content, and shadow DOMs more efficiently.
Parallel Test Execution and Isolation
Playwright’s built-in parallel test execution and absolute isolation make it considerably easier to manage a large test suite. Each test runs in its own environment, so they don’t interact with one another. This allows tests to run faster while preventing flakiness caused by shared states or data breaches.
Capabilities that make Playwright a Top Choice for Web Testing
Codegen – Test Scripts on Autopilot
Manually writing test scripts? Playwright’s Codegen feature makes that almost unnecessary. Just perform the actions you want to test, and Playwright records everything—clicks, scrolls, inputs—and converts it into a script in your preferred programming language.
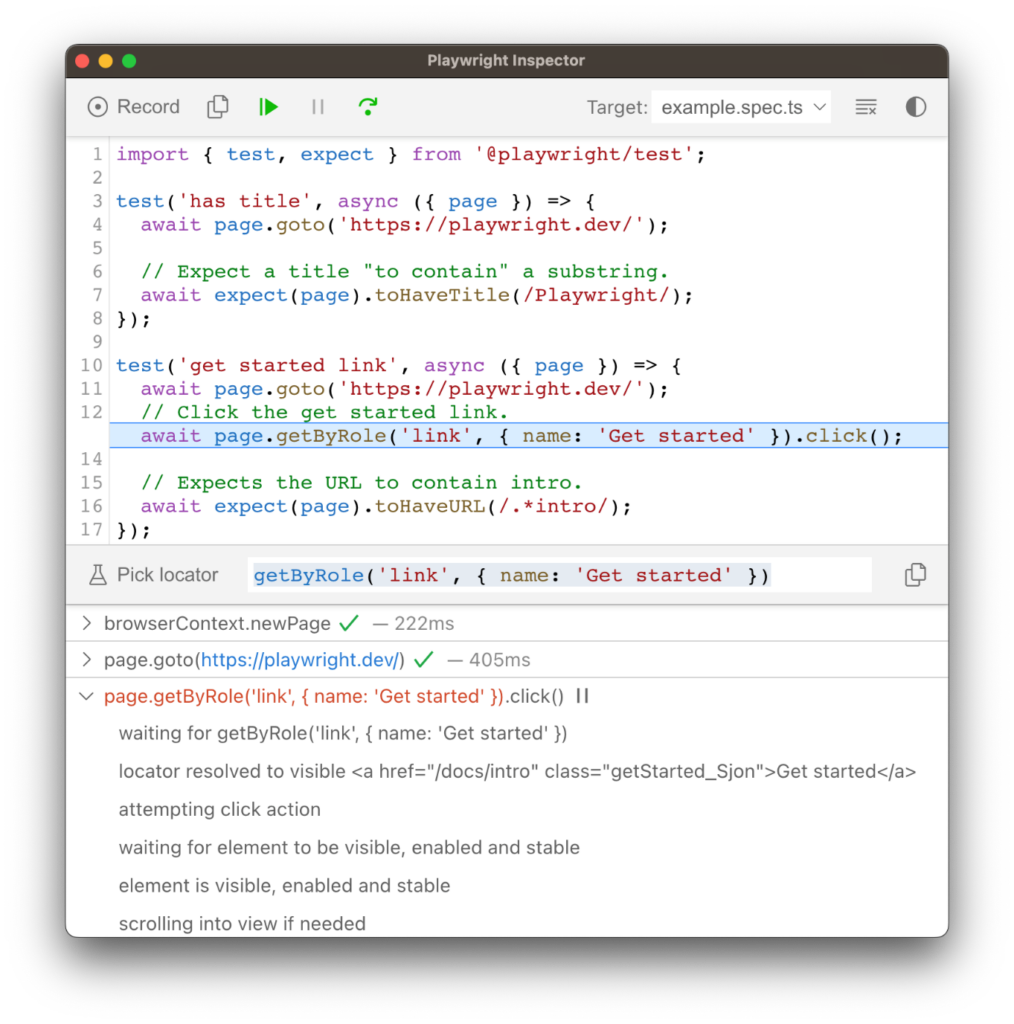
Playwright Inspector – A Debugger
When a test isn’t working, the Playwright Inspector lets you step through the execution, highlight elements, generate selectors, and even replay interactions. No more guessing why a test failed, it’s all laid out in front of you.

Trace Viewer
Playwright for automation testing doesn’t just log failures; it records every action, request, and response so you can rewind and replay your test like a video. This is huge for debugging, especially when dealing with flaky tests.
Test Tagging – Smarter Test Organization
With test tagging, you can categorize test cases and run only the ones you need. Want to execute just regression tests? Only UI tests? Group them with tags and run them selectively instead of going through your entire test suite.
Built-in & Custom Reports
Playwright’s reporting isn’t just about logs—it provides HTML, JSON, and JUnit reports by default. Plus, you can integrate with tools like Allure, Report Portal, and Test Results to generate detailed, custom reports tailored to your workflow.
Test Retries
Instead of manually re-running tests when a network hiccup causes a failure, Playwright automatically retries failing tests, helping you filter out genuine issues from momentary glitches.
Why Playwright Should Be Your Go-To Test Automation Framework
The devs behind Playwright built it with one goal: to make web testing as flexible and powerful as possible. No matter what your project’s complexity, Playwright for automation testing adapts to it seamlessly. Here are some key benefits that make Playwright your go-to test automation framework:
Seamless CI/CD Integration Without Extra Configs
Unlike older frameworks that require workarounds to run smoothly in CI/CD, Playwright just works. Whether you’re using GitHub Actions, Jenkins, GitLab, or Azure Pipelines, Playwright runs out of the box with minimal setup. Plus, its built-in parallel execution ensures your tests run faster without eating up resources.
One Framework, Multiple Testing Types
Most top testing automation tools focus on UI testing, leaving you to find separate solutions for API or functional tests. Playwright for automation testing handles it from end-to-end testing to API automation, reducing the need for additional frameworks and keeping everything in one place.
Built for Modern Web Apps
Web applications today aren’t simple static pages; they rely on dynamic elements, multiple browser tabs, and real-time interactions. Playwright naturally supports these complex scenarios, making it ideal for testing multi-tab applications, pop-ups, and highly interactive web pages without the common timing issues faced in Selenium.
Faster Learning Curve Than Traditional Tools
Selenium has been around for years, it comes with a steep learning curve and a ton of dependencies. Playwright’s simplified syntax, auto-waiting mechanism, and detailed documentation make it much easier to pick up.
How to Install and Set Up Playwright for Testing
Follow this guide to get Playwright up and running in your environment.
1. Install Node.js
Since Playwright runs on Node.js, the first step is to install it. Download and install it from the official website. Ensure you have Node.js 14 or later.
2. Install Playwright
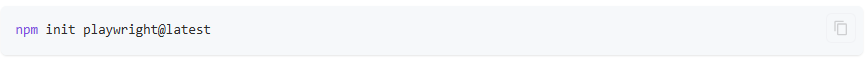
Get started by installing Playwright using npm, yarn or pnpm.
Open a terminal or command prompt, navigate to your project directory, and if you don’t have one yet, create it:

3. Set Up a Test Script
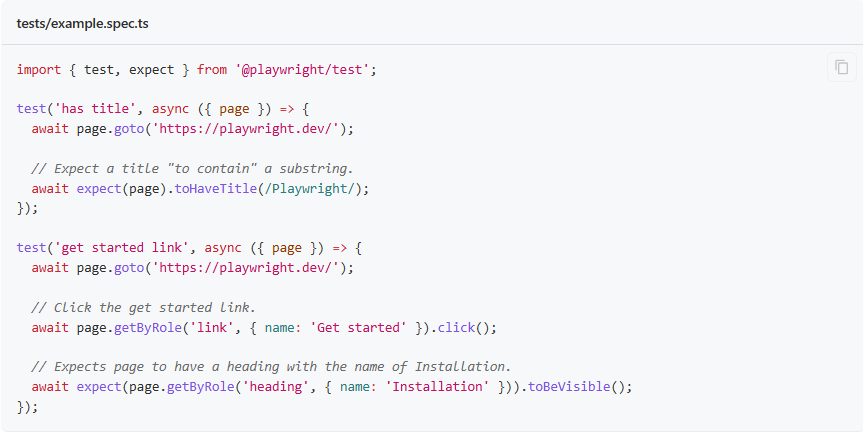
To check if Playwright is installed correctly, take a look at the following example to see how to write a test:

4. Run Your Test Script
You can run your tests with the playwright test command. This will run your tests on all browsers as configured in playwright.config file.
Get started with Stridely for Playwright and Test Automation
To sum up, Playwright is a great tool that has become a permanent part of the arsenal for Developers and QA Engineers for test automation.
Playwright for automation testing has great features that can bring you many benefits. If you haven’t explored it yet, now’s the time to dive in and see how it can level up your test automation.
Deploy quality applications and deliver high-functioning web applications faster with Stridely Solutions’ Software test automation consulting and know how we empower your business through rapid, seamless, and automated test suites.